Tahoma | Type Set
Tahoma is the last of the trilogy of bitmap based typefaces by Matthew Carter. Released in 1994, Tahoma was the default font across all of Windows 2000 and XP. A humanist sans-serif typeface, much like its sister font Verdana, that was made for on-screen display. The strengths of Tahoma lie in its use as a menu and interface typeface. Let’s find out what makes the typeface a standout.
Origins of Tahoma
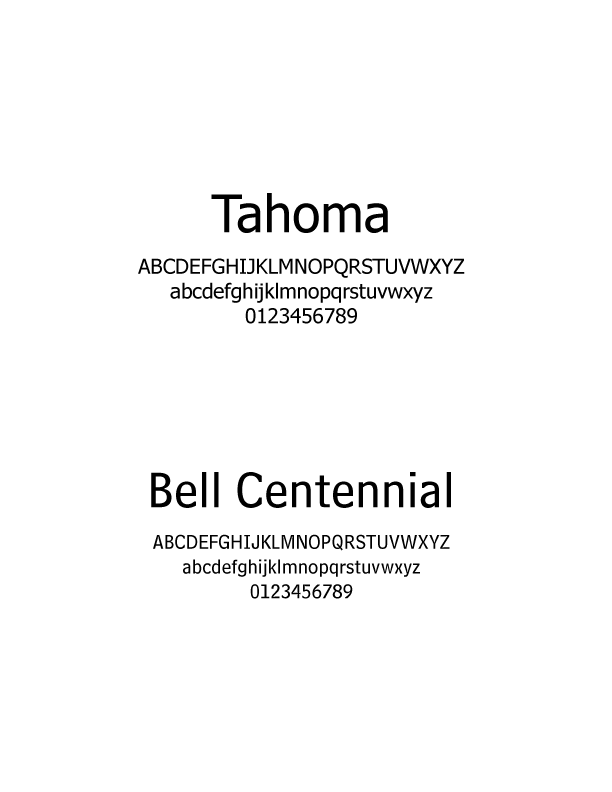
Calling Tahoma a bitmap font is a bit of a misnomer. It is true that Tahoma started as a bitmap however, Carter expertly wove truetype outlines around these bitmaps. Tahoma features similarities to another one of Carter’s fonts called Bell Centennial. It is also often compared with Frutiger. Tahoma is a humanist sans-serif typeface.
Modern humanist san-serif fonts are quite the mouthful of a descriptor but let’s break it down. In the 1970s the humanist movement was revived in type design in reaction to the rise of neo-grotesque fonts. Helvetica had taken over and was now falling fast. Looking to calligraphy and traditional serifs for the answer, humanism flourished over its neo-grotesque counterparts.
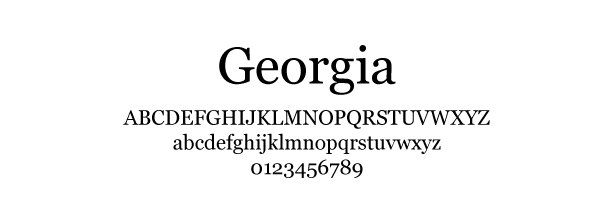
Angled and organic flared contrasting strokes, almost as if written by man, help define the humanist san-serif. Tahoma showcases these influences in the lowercase a, e, g, and r, to name a few. Tahoma also contains the Roman influence around humanism in its lowercase double-storied a, however interestingly doesn’t in its g. Generous proportions and looser spacing separate the typeface from the likes of Helvetica. Just like in Georgia, similar shaped letters have clear design differences.
Its design predates Verdana in that it was created first. The need for extended text settings alterations were made which led to the birth of Verdana.

Analysis of Tahoma
What makes Tahoma optimized for use in UI design? Tahoma’s readability comes from a number of factors that are listed below.

X-Height and Cap Height
In order to be legible at small sizes on screens the x-height must be large. Tahoma also features an average cap height for san-serif typefaces.
Counters
The counters in Tahoma are large as well, allowing for the ability to easily distinguish characters at low resolution. Looking at the letter c or s for example we see a large partially-closed counter that makes up a majority of the form as compared to its medium aperture to offer readability in the complexity of the form.
Tracking
Tahoma’s tracking, or space between each letter is average. Its kerning is spacious allowing for low resolution computer screens to show high levels of readability.

Bold
Tahoma only has a bold weight officially licensed through Microsoft. Created by adding a whole pixel to the forms, Tahoma Bold is bolder than most other fonts.

Italic & Small Caps
As stated above, Tahoma only has a bold weight, or had rather. Starting in 2010 Ascender Corporation based out of Chicago currently offers italic and small caps versions of Tahoma. Tom Rickner, a founding partner of Ascender, was the original hand hinter of the typeface.
Uses of Tahoma
Designed primarily for use with menu text on low-resolution screens, Tahoma is not limited to the computer of yesteryear.
Compatible Font Pairings
Tahoma pairs well with almost any serif font of a similar width and x-height, but isn’t limited to these restrictions.




Alternative Font Options to Tahoma



Conclusion
Created as a solution to on-screen UI design, Tahoma is a popular choice for many UI/UX designers. It offers a clean style for straightforward direction and communication and is acceptable for all mediums.





